Introduction
Both Firefox and Chrome provide some sort of Developer Tools for technical users. Additionally, both browser vendors regularly improve their tools and surprise us with brand new features.
In today's post, we are going to talk about console logging. It's the most basic debugging tool and an indispensable companion of any Javascript developer. But did you know that there is actually much more than a simple console.log command?
The good news is that browsers support more methods for logging data, including:
Each browser displays them a bit differently, but both provide exactly the same functionality. They even allow to mute or filter them, if console logging becomes too noisy.
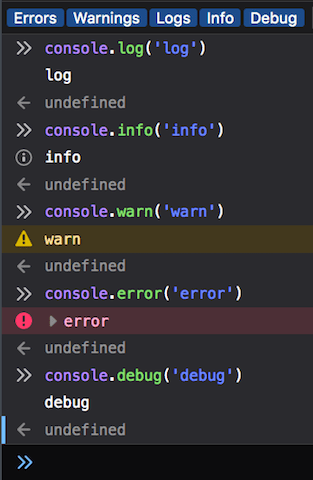
Firefox |
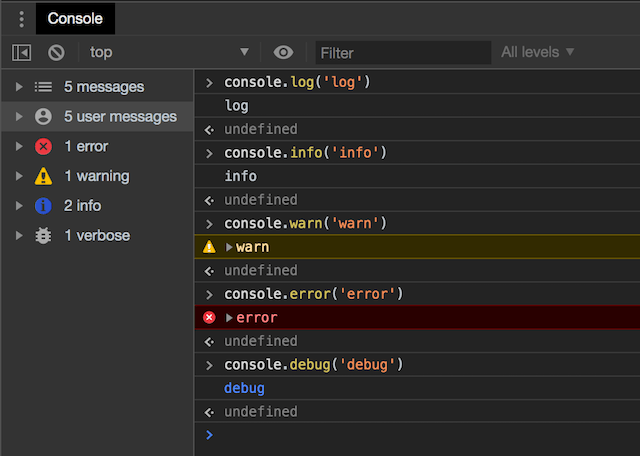
Chrome |
|---|---|

|

|
Additionally, each of the aforementioned methods can be called in two ways:
- the first parameter is a string with placeholders and the rest are normal parameters
- the list of normal parameters
// first param is a string with placeholder
console.warn(
'Hi %s, warning %.3d for object %o and float %c%.2f',
'Adam',
1,
{ type: 'HUMAN', dob: 1900 },
'color: white;text-decoration: underline', 2.5
);
// the list of parameters
console.debug('debug1', 'debug2', 'debug3');Both browsers support all of the placeholders, however, Chrome doesn't format the integers and floats as nicely as Firefox.
Besides console logging, both Chrome and Firefox support messages grouping. It's possible thanks to the following methods:
- console.group
- console.groupCollapsed which folds up all the messages inside this group
Whichever way you choose, make sure you always call console.groupEnd in order to properly close the given group.
Did you know that you can also nest one group within another?
console.group('Level I');
console.log('Log I');
console.info('Info')
console.group('Level II');
console.warn('Warn');
console.groupCollapsed('Level III');
console.error('Error');
console.groupEnd();
console.groupEnd();
console.debug('Debug');
console.groupEnd();Summary
So far, we have only scratched the surface of Firefox and Chrome Developer Tools. There is much more to discover and new updates come pretty regularly.
Therefore don't wait for too long and simply start exploring this huge collection of Browser's features yourself.